在做幻灯片时,越来越多的朋友开始追求简约化设计风格,一再地强调内容要少,这是一种趋势,没有对错,但无论内容多,还是少都会产生设计上的问题,所以,今天就跟各位聊聊当内容较少时,如何避免 PPT 看起来很空洞。
首先,希望各位能明确一个简单的概念,那就是「页面空洞与否」跟「内容多少」没有必然的关系。
有些人能利用少量的内容做出很丰富的幻灯片:

而有些人则拿捏不准,内容一少,页面就会变得很空洞。
[SITESERVER_PAGE]

为什么会产生这样的差别呢?
[SITESERVER_PAGE]
在这里,我要引入一个词,叫做视觉平衡,很多时候,幻灯片页面之所以空洞,其实,跟这个词有直接关系。
那什么是视觉平衡呢?概念很专业,很枯燥,不如给大家举个例子来说明。
比如咱们看这样的一页PPT:
[SITESERVER_PAGE]
虽然整张幻灯片只有一副图片,但我们不会觉得空洞,反而觉得很和谐。
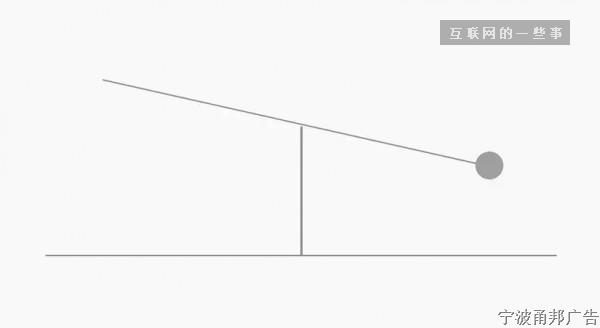
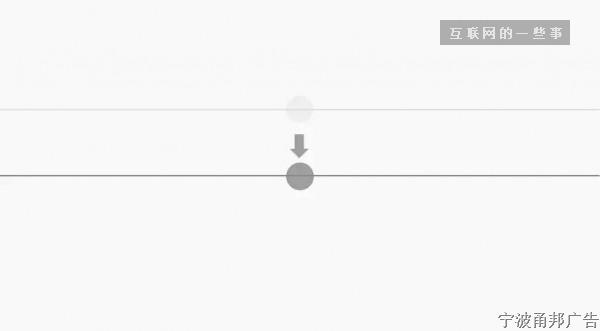
[SITESERVER_PAGE]而如果这张图片向右偏移了一部分:

我们再来看时,会觉得幻灯片左半部分很空洞,原因就在于你的视觉焦点发生了偏移,从而导致了视觉平衡:
[SITESERVER_PAGE]

同样地,再给大家看几个实际PPT中的例子:
[SITESERVER_PAGE]

这是一位读者发给我的幻灯片,第一眼看上去,我们可以发现,明显存在的一个问题是下半部分比较空洞。
[SITESERVER_PAGE]
其实,如果想要调整,方法也非常简单,把图片和文字往下平移一段距离即可:

那么,其实这个时候,我们的视觉就达到了一定程度的平衡:
[SITESERVER_PAGE]

所以说呢,如果你觉得幻灯片页面空洞,不要想是不是内容的问题,正确的思考方式是,你在幻灯片上放的内容,是否让观众达到了视觉上的平衡。
[SITESERVER_PAGE]
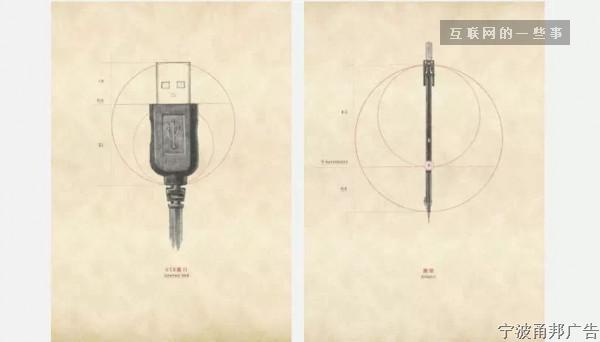
接下来,再给大家看一个内容很简单,但不显空洞的例子:

上面是两张海报设计,我们可以看到,虽然每张海报上内容不多,但我们觉得看起来很舒服,其实,就是通过中心对称实现了视觉平衡。
[SITESERVER_PAGE]
那么,都有哪些方式能实现视觉平衡呢?
1、居中对齐。
把幻灯片上少有的内容,沿中线排列即可。
[SITESERVER_PAGE]
再给大家举个例子,比如下面排列这5张手机界面时,如果左边两张界面是斜放的,那么,相应地,右边两张同样需要保持对称。
[SITESERVER_PAGE]

当然,还有横向的居中,其实原理都是一样的,就是为了形成上下视觉焦点的平衡:
[SITESERVER_PAGE]

2、左右对称。
[SITESERVER_PAGE]
比如咱们就拿上面这个例子来说:

当图片右移后,左边空了出来,那我们想要达到视觉平衡,要么将其移至页面中心,要么就在左边添加一些内容:
[SITESERVER_PAGE]

同样,还有我们进行图文搭配时,也需要注意到对称。
[SITESERVER_PAGE]
比如下面这张PPT,明显地我们可以看到,图片的有半部分形成了一个视觉焦点,所以,为了达到平衡,我们会选择把文字写在左半部分。

3、对角线对称。
[SITESERVER_PAGE]
如果在页面左下方形成了一个视觉焦点,那么,为了保持平衡,我们应该在右上方形成另外一个焦点,以维系页面的平衡感。

再给大家看个例子:
[SITESERVER_PAGE]

这都是可取的方法,能保证你做的幻灯片不丑,不空洞。
[SITESERVER_PAGE]
再给大家看一些我做过的PPT例子,请注意我采用的两条交叉线:



重要的事情再唠叨一遍,当幻灯片上的内容较少时,一定要注意视觉平衡。
[SITESERVER_PAGE]
除了上面介绍的知识点外,再跟大家分享一个小技巧,如果你做的幻灯片内容较少时,请不要使用纯白色的背景,原理是什么我说不出来,但却是一个行之有效的方法。
文章的最后,跟大家分享一个观点,对于有些知识,当我们看到正确答案时,会觉得超简单,但是当自己面对这些问题时,却很难意识到。
像今天的分享的这个概念,就属于这一类的知识点,希望对各位朋友有启发。
来源:微信公众号:旁门左道作者:邵云蛟